Visual Studio Code显示行号的方法
Visual Studio Code是一款相当优秀的代码编辑软件,该软件拥有齐全的代码编辑集成工具,给用户提供了完整的开发程序,深受广大程序员的青睐。我们在使用这款软件编辑代码的过程中,有时候会发现代码前面的行号不见了,这给我们查找代码造成了困难,从而降低了编辑代码的效率,因此需要将行号显示出来。鉴于这款软件的专业性比较强,很多小伙伴都不会对其操作,那么接下来小编就给大家详细介绍一下Visual Studio Code显示行号的具体操作方法,有需要的朋友可以看一看。

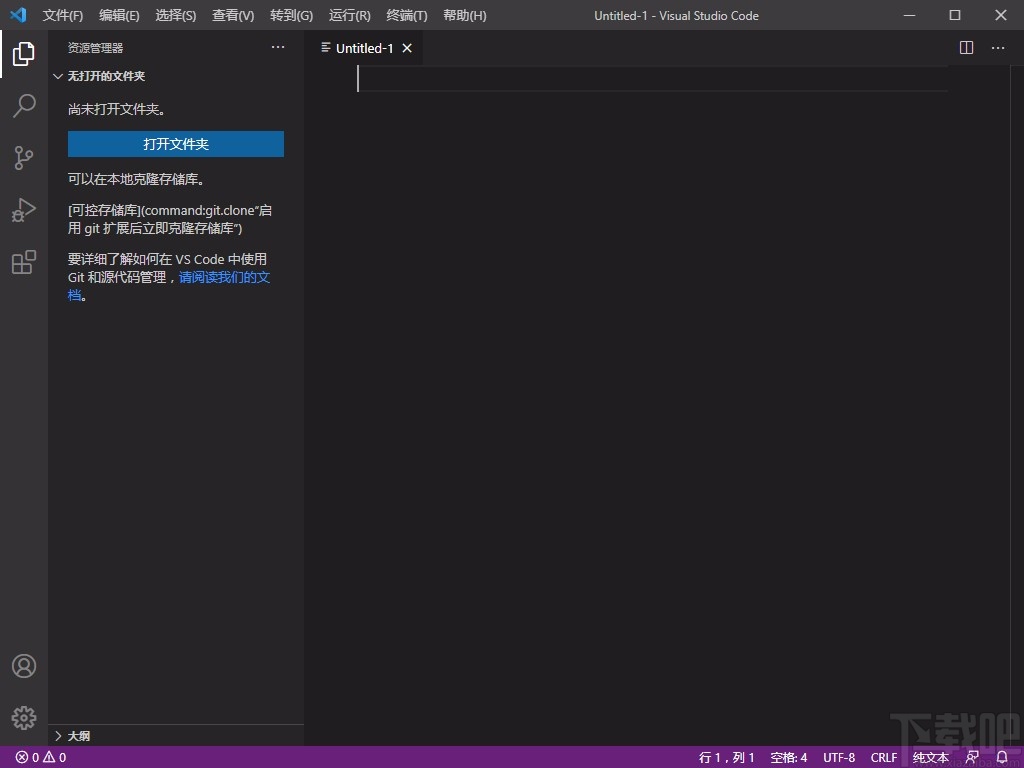
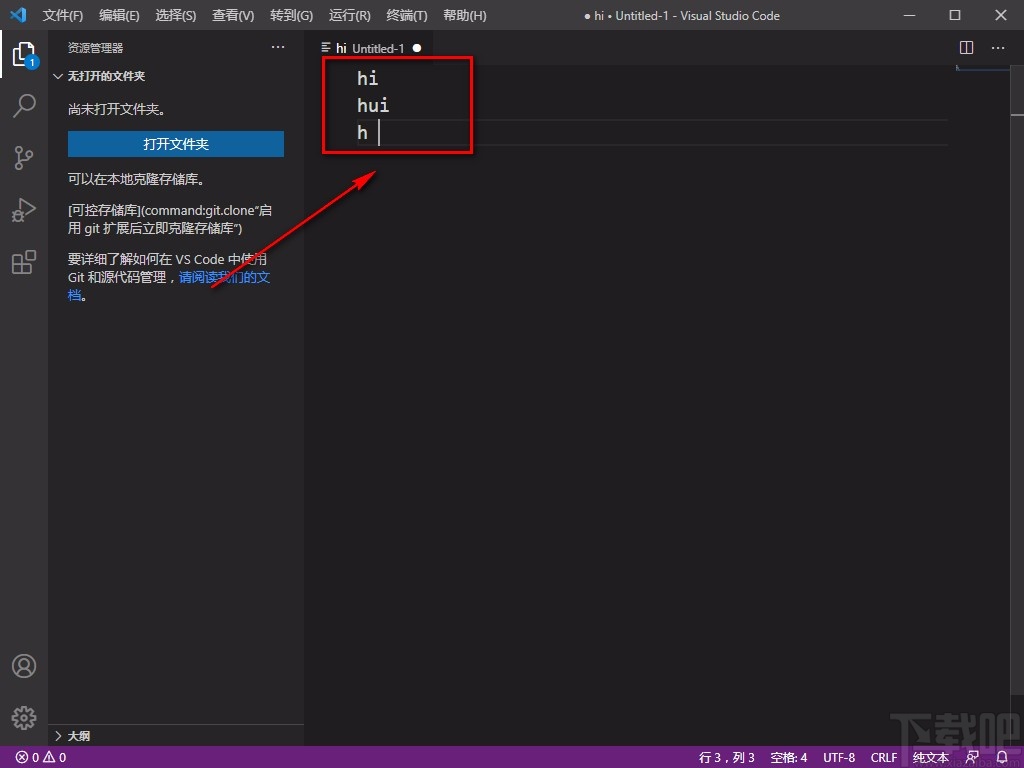
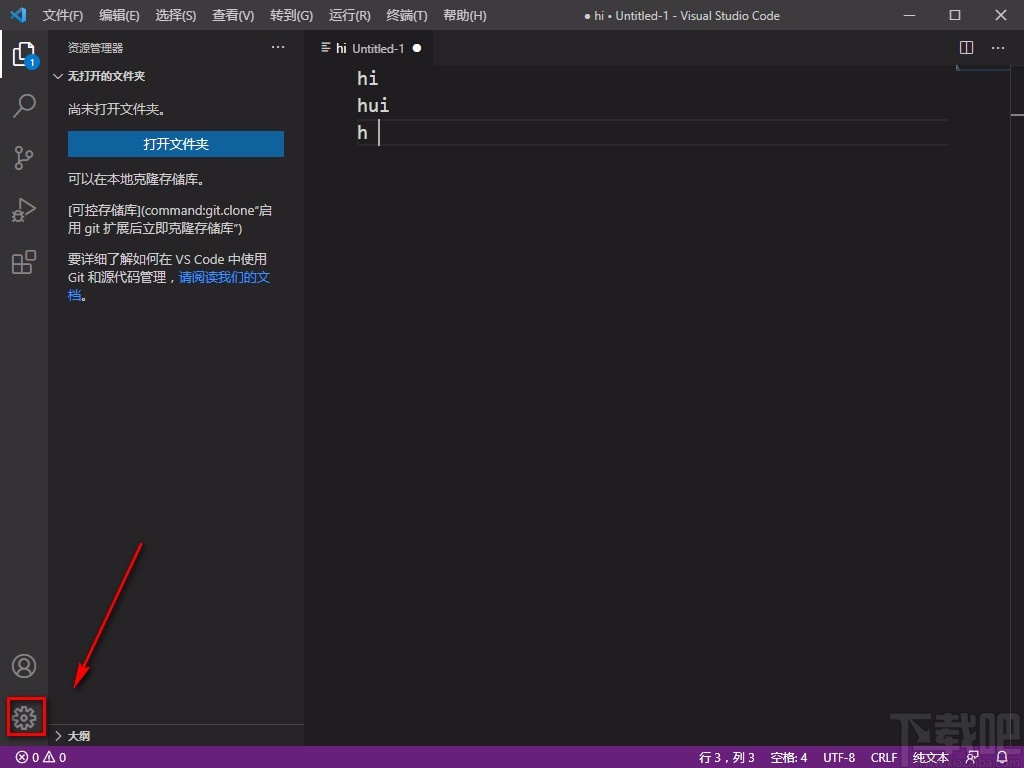
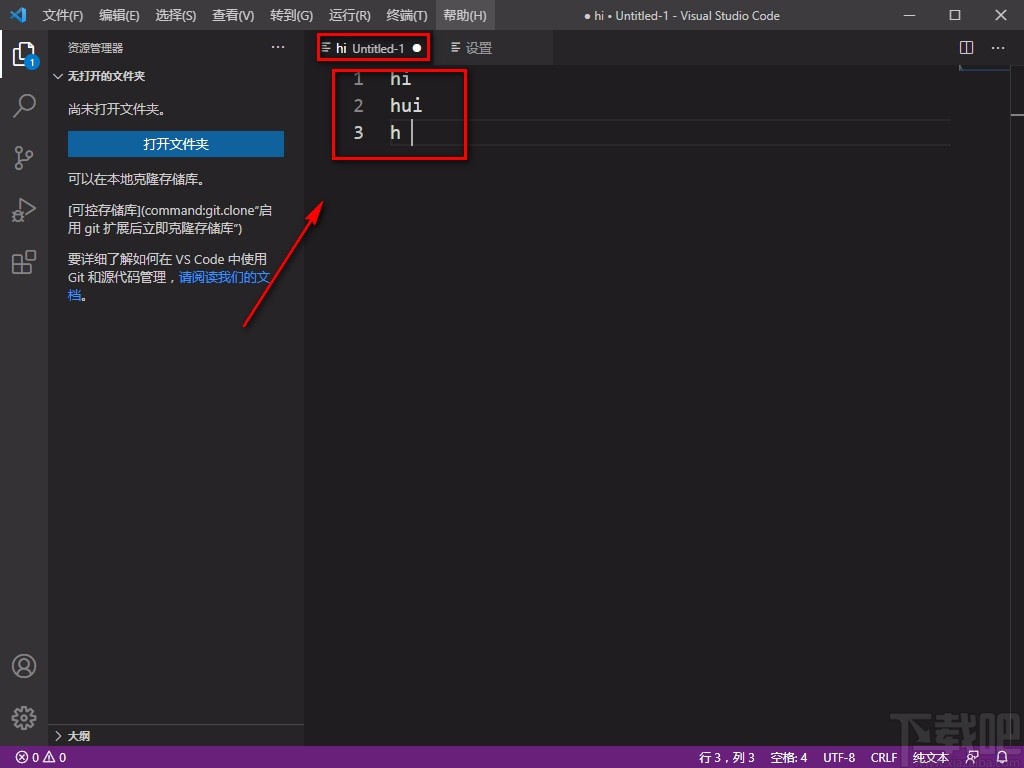
1.首先打开软件,我们在软件中编辑一些代码后,会发现代码前面的行号不见了,如下图所示。

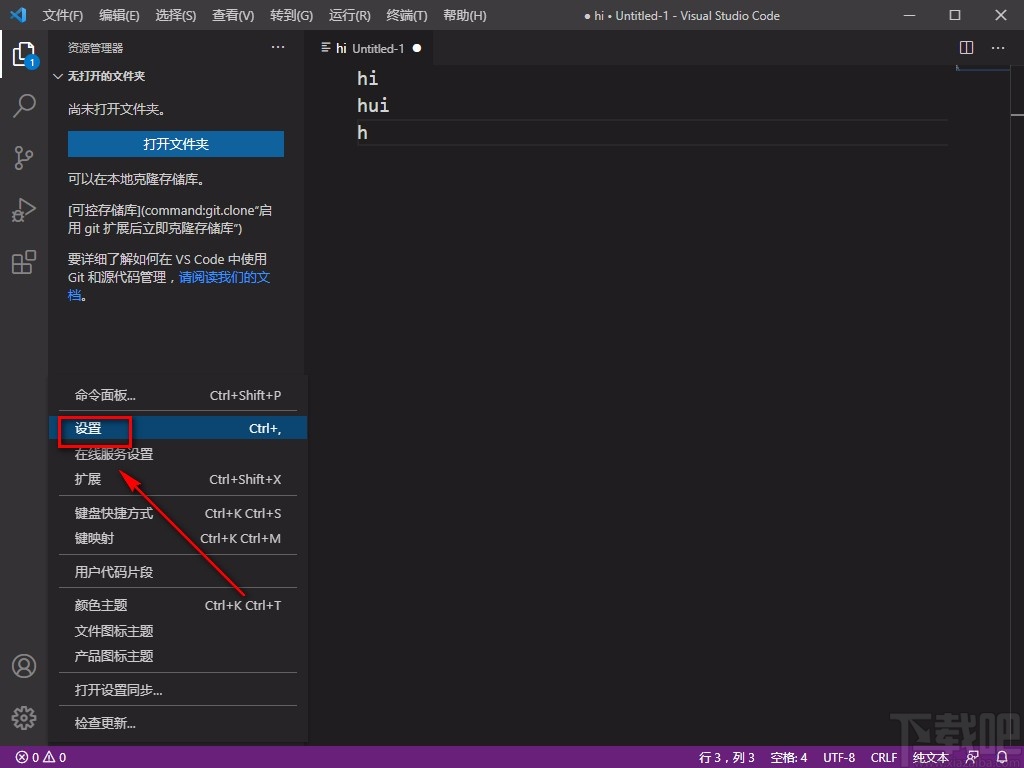
2.接着在界面左下角找到齿轮状的设置按钮,我们点击该按钮,其旁边就会出现一个下拉框,如下图所示。

3.然后在下拉框中找到“设置”选项,我们点击该选项,界面上就会出现一个设置页面,如下图所示。

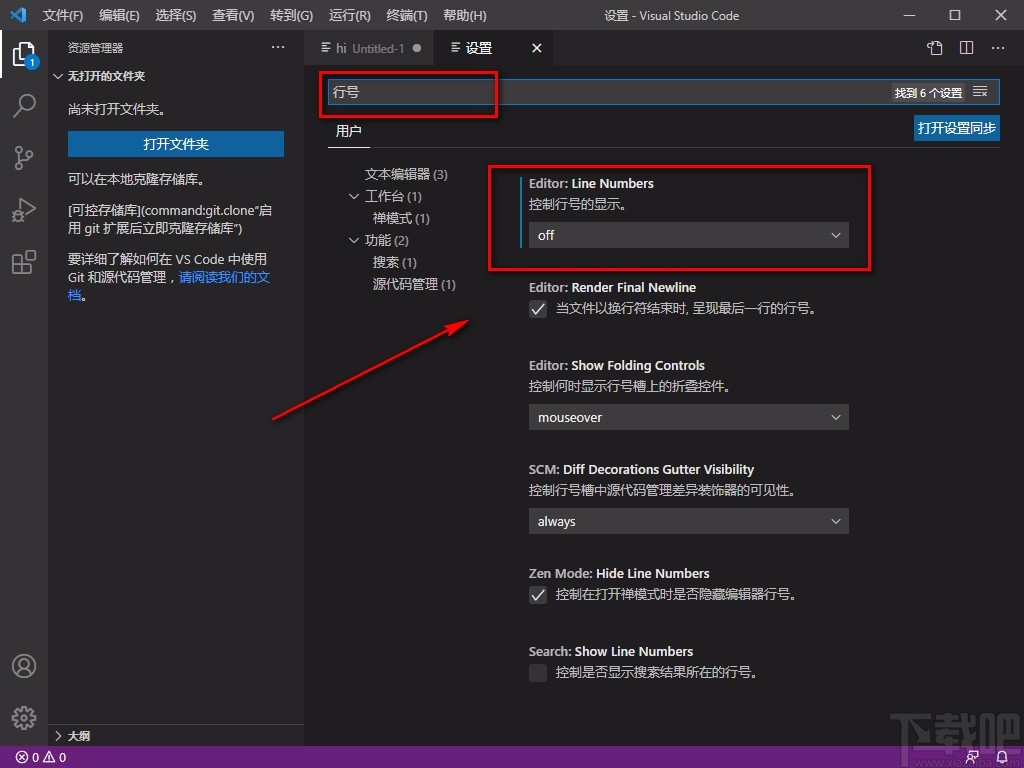
4.接下来在设置页面中,我们在页面上方找到一个搜索框,在搜索框中输入“行号”,之后在界面上方就可以看到“控制行号的显示”选项。

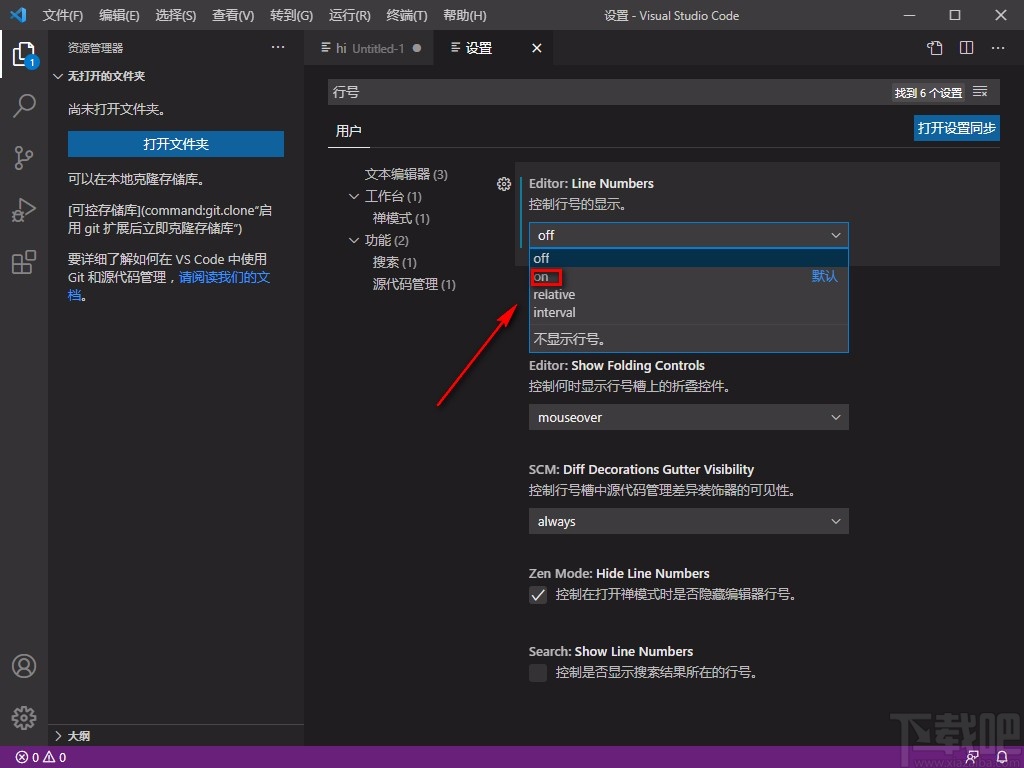
5.随后我们点击“控制行号的显示”选项下方的下拉按钮,并在下拉框中选择“on”选项,如下图所示。

6.完成以上所有步骤后,我们返回到编辑器页面,这时候就可以看到代码前面的行号显示出来了,如下图所示,大家可以作为参考。

以上就是小编给大家整理的Visual Studio Code显示行号的具体操作方法,方法简单易懂,有需要的朋友可以看一看,希望这篇教程对大家有所帮助。